Side income iklan Nuffnang memang paling popular antara blogger .. Pergi mana-mana blog saja mesti ada iklan ini .. tak kira lah di sidebar ke , atas header ke atau pun dicelah-celah post entri diorunk ! wahhh ! semangat betul diorunk buat begitu... Of course lah semangat sebab income masyuk ! siapa yang tak mahu ? ?
1. Masuk website Nuffnag....
3. Bila dah sign in akan keluar macam ini :

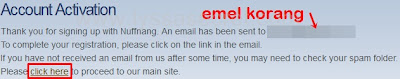
6. Lepas dah log in , Check Inbox .. Ada Nuffnang hantar satu email suruh Verify . Klik pada link.
7. Bila dah click , korang patah balik , tengok No.4 ! Ada kotak kan CLICK HERE kan?
8. Korang CLICK HERE dekat situ tak pun , susah-susah , masuk balik webstie nuffnang tu :)
9. Log in balik . Letak Emel Dan Password !
10. Lepas dah log in . Kan ada benda ni kan ? Korang KLIK pada yang dikotakkan tuh :)

11. Korang Fill in Blogger Bio tuh , Then , Click SUBMIT !
12. Lepas tuh , akan keluar warna2 hijau ? Korang fill in lah Blog Name korang , URL dan tekan Add New Blog .
13 . Then , akan keluar SATU SURVEY ~
14 . Fill in SURVEY tu :) Jujur tau ? =,=
15. Then , tekan SUBMIT !:)
Oke , now , cara nak letak iklan dalam blog ! :)
1. Log in , Klik managed :
2. Ada nampakkan kod-kod tuh . (Leaderboard , Sidebar , Between Contants!)
3. Letak di Leaderboard (Atas Header) :
1. Dashboard --> Template --> Edit Html --> Proceed --> Tick Expand Widget
Tekan Ctrl F dan cari kod ini :
Simple Template
<body expr:class='"loading" + data:blog.mobileClass'>Denim Template
</head>Copy Kod LeaderBoard , then , paste di bawah kod yang korang carikan tuh :)
SAVE !!
4. Letak Di Sidebar :
Dashboard > Design > add a Gadget > Html/JavaScript
Copy Kod untuk sidebar pulak
Paste pada ruangan Html/JavaScript tuh :)
Then , SAVE !!
5. Letak Between Contents :
Dashboard > Design > Edit Html > Tick Expand Widget Templates
Tekan Ctrl F serentak , dan cari kod ini :
Simple Template
</b:includable>Denim Template
<data:post.body/>Copy pulak kod between contents tu.
Paste atas kod yang korang cari tadi tuh , ok ?
SAVE !!!