
Set 1 :
solid
double
dashed
dotted
ridge
groove
inset
outset
Set 2 :
Border-boder kat atas niyh . korang boleh guna untuk Post Title .. Sidebar pun boleh jugak ! ^_^
Edit HTML --> CRTL+F --> Find code -->
h3.post-title { /untuk post title/
h2 { /untuk sidebar tittle/
(kalau tak de, carilah kod yg lebih kurang macam ini taw? :)
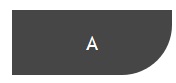
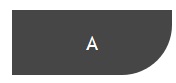
 #Example_A {
#Example_A {
 #Example_B {
#Example_B {
 #Example_C {
#Example_C {
 #Example_D {
#Example_D {
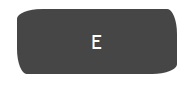
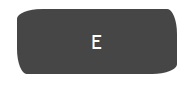
 #Example_E {
#Example_E {
 #Example_F {
#Example_F {
Edit HTML --> CRTL+F --> Find code -->
h3.post-title { /untuk post title/
h2 { /untuk sidebar tittle/
(kalau tak de, carilah kod yg lebih kurang macam ini taw? :)

-moz-border-radius-bottomright: 50px;border-bottom-right-radius: 50px;

-moz-border-radius-bottomright: 50px 25px;border-bottom-right-radius: 50px 25px;

-moz-border-radius-bottomright: 25px 50px;border-bottom-right-radius: 25px 50px;

-moz-border-radius: 1em 4em 1em 4em;border-radius: 1em 4em 1em 4em;

-moz-border-radius: 25px 10px / 10px 25px;border-radius: 25px 10px / 10px 25px;

-moz-border-radius: 35px;border-radius: 35px;Paste kod yang warna MERAH sahaja di bawah kod yang perlu korang carikan tu yea! :) Preview, tak ada error save! :)








cantik border untuk post tittledan sidebar.. amek dua yg bentuk D :))
ReplyDelete@ kukenalikuku amek lah.... :))
ReplyDeleteAMBIL YANG BENTUK D
ReplyDelete